| Advanced Services | Fl_Box, Fl_File_Chooser, Fl_JPEG_Image |
|
Hier kommen einige Programmbeispiele ohne nähere Erläuterungen.
Fl_Box
/*
ein hauptfenster, das mehrere boxen enthält
wichtig ist es, den typ der box anzugeben,
sonst kann es passieren, daß die box garnicht angezeigt wird
die boxtypen mit frame (FL_UP_FRAME etc.) übernehmen die hintergundfarbe des frames
in dem sie liegen, man kann keine eigene farbe setzen
boxen können ineinander geschachtelt werden
*/
#include <Fl.H>
#include <Fl_Window.H>
#include <Fl_Box.H>
#include <Fl_Button.H>
#include <Enumerations.H> // Fl_Boxtype::FL_DOWN_BOX etc.
#include <stdio.h>
void buttonAction(Fl_Widget* o, void*);
int main()
{
Fl_Window win(200,200,700,700, "Hello Box");
win.size_range(150,100); // minimale größe dadurch resizable
Fl_Color winColor = fl_rgb_color(220,230,240);
win.color(winColor);
// box anlegen
Fl_Box box(Fl_Boxtype::FL_DOWN_BOX, 20, 40, 200, 150, "hallo");
//hintergrundfarbe setzen
Fl_Color boxColor = fl_rgb_color(240,230,220);
box.color(boxColor); // wird nicht angezeigt, doch, wenn man typ angibt
box.label("Fl_Boxtype::FL_DOWN_BOX"); //
// noch ne box anlegen
Fl_Box box2(Fl_Boxtype::FL_ENGRAVED_BOX, 240, 40, 230, 150, "");
//hintergrundfarbe setzen
Fl_Color box2Color = fl_rgb_color(220,240,230);
box2.color(box2Color); // wird angezeigt wenn man typ angibt
box2.label("Fl_Boxtype::FL_ENGRAVED_BOX"); //
// ist die schrift zu lang wird sie trotzdem angezeigt und ragt über die box hinaus
// box3 anlegen
Fl_Box box3(Fl_Boxtype::FL_UP_FRAME, 490, 40, 190, 150, "");
//hintergrundfarbe setzen
//Fl_Color box3Color = fl_rgb_color(200,180,180);
//box3.color(box3Color); // wird nicht angezeigt
// alle frametypen übernehmen die farbe des fensters !!
box3.label("Fl_Boxtype::FL_UP_FRAME"); //
// box4 anlegen
Fl_Box box4(Fl_Boxtype::FL_BORDER_BOX, 20, 210, 450, 200, "");
// wenn man den boxtype angibt wird der hintergrund gezeichnet
//hintergrundfarbe setzen
Fl_Color box4Color = fl_rgb_color(200,180,180);
box4.color(box4Color);
box4.label("Fl_Boxtype::FL_BORDER_BOX"); //
box4.align(FL_ALIGN_INSIDE | FL_ALIGN_LEFT | FL_ALIGN_TOP);
// box5 anlegen innerhalb box4, das geht
Fl_Box box5(Fl_Boxtype::FL_EMBOSSED_BOX, 220, 310, 230, 50, "");
//hintergrundfarbe setzen
Fl_Color box5Color = fl_rgb_color(200,220,220);
box5.color(box5Color);
box5.label("Fl_Boxtype::FL_EMBOSSED_BOX"); //
box5.labeltype(FL_EMBOSSED_LABEL);
Fl_Button button(20, 0, 200, 30); // 0,0 ist die linke obere ecke unterhalb der titelleiste
button.label("change the color of small box"); // text auf dem button
button.callback(buttonAction, &box5); // hier wird der pointer auf die box mit übergeben
win.show();
return Fl::run();
}
/*
reaktion auf den buttonclick
über den void-pointer kann man auf wird die zu manipulierende box zugreifen
*/
void buttonAction(Fl_Widget* source, void* v)
{
Fl_Box* boxP = (Fl_Box*)v;
Fl_Color oldColor = boxP->color();
Fl_Color grey = fl_rgb_color(200,200,200);
Fl_Color boxColor = fl_rgb_color(200,220,220);
if( oldColor == grey)
boxP->color(boxColor);
else
boxP->color(grey);
boxP->redraw(); // notwendig !
}
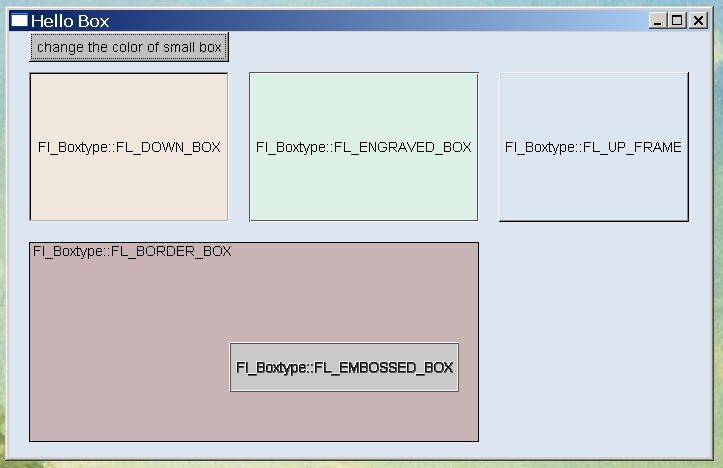
Und so sieht das aus:

/*
ein bild laden und darstellen
zusätzliche libraries werden gebraucht
fltkimagesd.lib
fltkjpegd.lib
fltkpngd.lib
fltkzd.lib
auch wenn man nur JPG anzeigt werden alle libraries gebraucht
insgesamt z.bsp:
C:\fltk\fltk-1.1.9\lib\fltkd.lib
C:\fltk\fltk-1.1.9\lib\fltkimagesd.lib
C:\fltk\fltk-1.1.9\lib\fltkjpegd.lib
C:\fltk\fltk-1.1.9\lib\fltkpngd.lib
C:\fltk\fltk-1.1.9\lib\fltkzd.lib
wsock32.lib comctl32.lib
ein image muß in einer box angezeigt werden
(ohne typangabe wird eine leere box wird nicht dargestellt)
box->image(image); //das FLTK-Bild "image" wird an die Box übergeben
box->label(file); //das Label der Box erhält den Pfad der Datei
box->redraw(); //veranlasst das erneute Zeichnen der Box picture in unserem Hauptfenster
das bild wird nur gezeichnet, wenn man es in eine box legt,
das bild liegt dann aber "über der box"
macht man die box kleiner als das bild, sieht man sie nicht
*/
#include <Fl.H>
#include <Fl_Window.H>
#include <Fl_Box.H>
#include <Fl_Shared_Image.H> // fl_register_images() !
#include <Fl_JPEG_Image.H>
#include <Enumerations.H> // für die boytypen
#include <stdio.h>
int main()
{
fl_register_images();
//pfad zu einer bilddatei
char* file = "../quappi.jpg";
// bildobjekt anlegen
Fl_JPEG_Image* image = new Fl_JPEG_Image(file);
// bildgröße ermitteln
int height = image->h() ;
int width = image->w() ;
printf("breite = %d\nhoehe = %d\n", width, height);
// mein bild hat w=350, h=461
Fl_Window win(200,200, width+100, height + 100, "Hello Image");
win.size_range(150,100); // minimale größe dadurch resizable
Fl_Color winColor = fl_rgb_color(220,230,240);
win.color(winColor);
// box zentrieren
int boxWidth = width + 40;
int boxHeight = height + 60;
int x = (win.w() - boxWidth)/2;
int y = (win.h() - boxHeight)/2;
// box so groß machen, daß das bild reinpaßt und ein rahmen von 20 pixeln rundherum ist.
// bei der höhe nochmal 20 pixel für die schrift dazu
// box anlegen
Fl_Box box(Fl_Boxtype::FL_DOWN_BOX, x, y, boxWidth, boxHeight, "hallo");
//hintergrundfarbe setzen
Fl_Color boxColor = fl_rgb_color(240,230,220);
box.color(boxColor);
// bild in die box
box.image(image); // attach jpg image to box
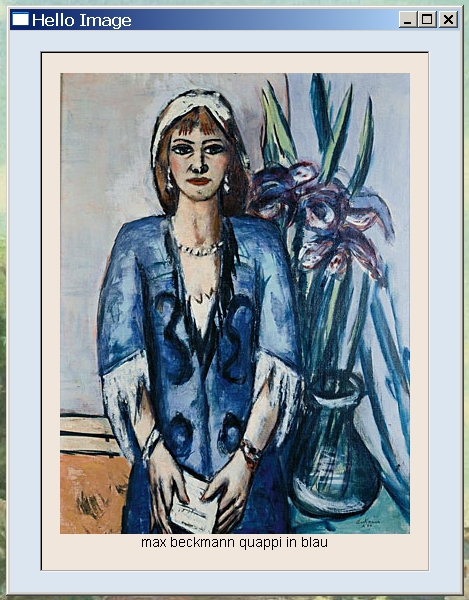
box.label("max beckmann quappi in blau"); // erscheint unter dem bild
win.show();
return Fl::run();
}
Und so sieht das aus:

Einen Filechooser auf Buttonclick öffnen und ein Bild laden
/*
einen filechooser öffnen auf buttonclick
einen filechooser konfigurieren
ein jpeg-bild darstellen
weitere imageheader
Fl_GIF_Image
Fl_JPEG_Image
Fl_PNG_Image
Fl_PNM_Image
Fl_XBM_Image
Fl_XPM_Image
Fl_Bitmap
*/
#include <Fl.H>
#include <Fl_Window.H>
#include <Fl_Box.H>
#include <Fl_Button.H>
#include <Fl_JPEG_Image.H>
#include <Fl_JPEG_Image.H>
#include <Fl_Shared_Image.H> // für fl_register_images() !
#include <Fl_File_Chooser.H>
#include <Enumerations.H> // für die boytypen
#include <stdio.h>
void buttonAction(Fl_Widget* o, void*);
int main()
{
Fl_Window win(200,200,700,700, "Hello Image");
win.size_range(150,100); // minimale größe dadurch resizable
Fl_Color winColor = fl_rgb_color(220,230,240);
win.color(winColor);
// box anlegen unterhalb des buttons, so breit wie das fenster
Fl_Box box(Fl_Boxtype::FL_DOWN_BOX, 0, 30, 700, 700, "");
//hintergrundfarbe setzen
Fl_Color boxColor = fl_rgb_color(240,230,220);
box.color(boxColor);
Fl_Button button(0, 0, 100, 30); // x=0,y=0 ist die linke obere ecke unterhalb der titelleiste
button.label("Bild laden"); // text auf dem button
button.callback(buttonAction, &box);
win.show();
return Fl::run();
}
/*
öffnet einen filechooser
es muß die funktion gerufen werden, wenn man ein objekt anlegt ist es lokal
und da die callbackfunktion sich sofort wieder beendigt, ist der filechooser
gleich wieder futsch.
über den void*-parameter wird die box übergeben, so kann man diese
an die bildgröße anpassen
über die methode
Fl_Window* winP = boxP->window();
bekommt man zugriff auf das hauptfenster
damit ist es in buttonAction möglich
1) ein neues bild in die box aufzunehmen
2) die boxgröße der bildgröße anzupassen
3) die fenstergröße der boxgröße anzupassen
der filechooser ist übrigens hübsch hässlich...
*/
void buttonAction(Fl_Widget* source, void* v)
{
static int i = 0;
char dest[30] ;
sprintf(dest, "button pressed %d", ++i);
printf("%s\n", dest);
// konfiguration des filechoosers
char* title = "Datei öffnen";
char* pattern = "Bild (*.{jpg,png,gif,bmp})\t";
char* fName = "d:\\";
int relative = 0;
// filechooser öffnen
char* choice = fl_file_chooser(title, pattern, fName, relative);
printf("choice = %s\n", choice);
if( choice==NULL) return; // für den fall, daß die auswahl abgebrochen wird
// keine prüfung, welche art bilddatei gewählt wurde
Fl_JPEG_Image* image = new Fl_JPEG_Image(choice);
int imHeight = image->h() ;
int imWidth = image->w() ;
Fl_Box* boxP = (Fl_Box*)v;
Fl_Window* winP = boxP->window();
// so bekommt man das hauptfenster !!
int winHeight = image->h() ;
int winWidth = image->w() ;
int x = winP->x();
int y = winP->y();
boxP->image(image);
boxP->resize( 0, 30, imWidth + 40, imHeight + 60);
winP->resize(x, y, imWidth + 80, imHeight + 110);
winP->size_range(150,100); // minimale größe muß erneut gesetzt werden,
// sonst geht eigenschaft resizable verloren.
boxP->redraw();
winP->redraw();
}
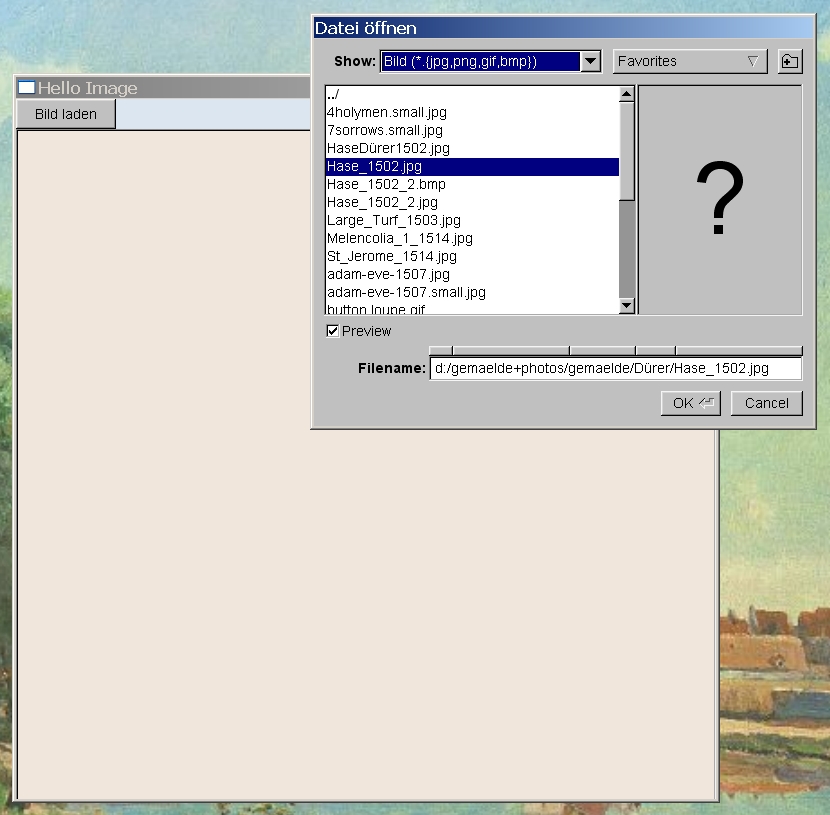
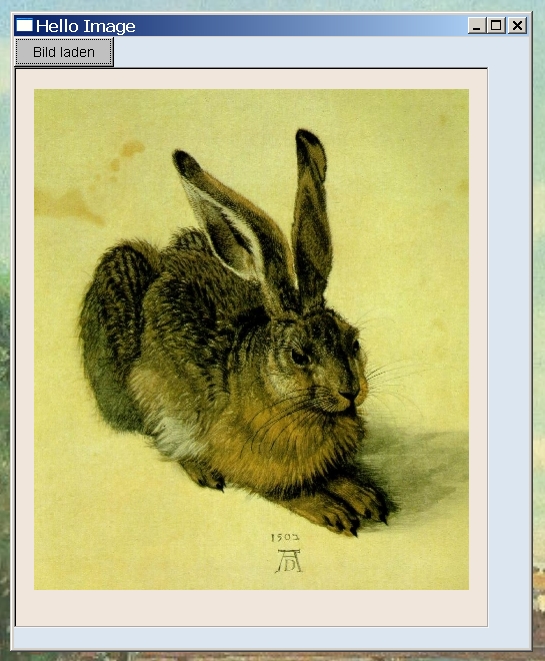
Und so sieht das aus:


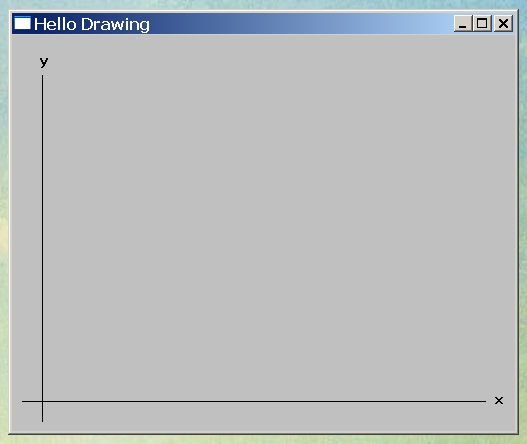
Eine Unterklasse von Box zum Zeichnen Einrichten
/*
FL_Box ableiten und zum Zeichnen einrichten
*/
#include <Fl.H>
#include <FL/fl_draw.H>
#include <Fl_Window.H>
#include <Fl_Box.H>
#include <stdio.h>
// eine unterklasse von Fl_Box zum Zeichnen herrichten
// sollte natürlich in eine eigene cpp mit eigenem header...
class DrawBox : public Fl_Box
{
public:
DrawBox(int x, int y, int w, int h, const char*l=0) : Fl_Box(x, y, w, h, l)
{
}
void draw()
{
// koordinatensystem zeichnen
fl_color(FL_BLACK);
fl_xyline(x()+10 , y()+h()-30 , x()+w()-30 ) ; // x-achse
fl_draw("x", x()+w()-20, y()+h()-27) ;
fl_yxline(x()+30 , y()+h()-10, y()+40 ) ; // y-achse
fl_draw("y", x()+28, y()+30) ;
}
};
int main()
{
Fl_Window win(200,200,700,700, "Hello Drawing");
DrawBox drawBox(0, 0, win.w(), win.h());
win.resizable(drawBox);
win.show();
return Fl::run();
}
Und so sieht das aus:

|
|