



| Advanced Services | Basic Qt |




|
Für alle folgenden Programme wurde im QtCreator (mit oder ohne Qt SDK) ein leeres Qt Projekt angelegt.
Das Fenster ist automatisch schließbar, es ist kein Eventhandling notwendig. Den Fenstertitel setzt man mit setWindowTitle(). Mit resize() bestimmt man die Anfangsgröße und legt fest, daß die Fenstergröße variabel ist.
/*
basic01.cpp
anfangszustand: leeres qt projekt
ein einfaches fenster mit einem titel und einer bestimmten anfangsgröße
das fenster ist automatisch schließbar (kein eventhandling notwendig)
*/
#include <QApplication>
#include <QWidget>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
window.show();
return app.exec();
}

Dieses QWidget enthält ein QLabel um einen einzeiligen Text auszugeben. QWidget trägt kein Layout. Falls man keine Position angibt, wird das QLabel in der linken oberen Ecke dargestellt. Der Nullpunkt befindet sich also links oben unterhalb des Fenstertitelbalkens. Das QLabel wird in diesem Fall so groß, daß der Text gerade Platz hat. Mit der Methode setGeometry() kann man abolut positionieren. Damit sich das QLabel vom Fenster abhebt bekommt es mit setFrameStyle() einen eigenes Aussehen. In Qt wird dem Childwidget ein Zeiger auf das Parentwidget mitgegeben (in Java ist es umgekehrt). Dies kann im Konstruktor geschehen oder explizit durch die Methode setParent() veranlaßt werden. Dabei wird immer ein Zeiger auf den Parent übergeben.
/*
basic02.cpp
anfangszustand: leeres qt projekt
ein einfaches fenster mit einem titel und einer bestimmten anfangsgröße
das fenster enthält ein QLabel mit dem text "hello"
das label wird absolut positioniert.
QFont wird gefunden obwohl kein include gemacht wird.
einer der drei header zieht also QFont schon ein.
*/
#include <QApplication>
#include <QWidget>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QLabel label("hello again", &window); // window ist parent
label.setFont(QFont("Times", 18, QFont::Bold));
//label.setGeometry(10, 40, 140, 50); // absolute positionierung
//label.setMargin(0);
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
//label.setParent(&window);
window.show();
return app.exec();
}


Ein QLabel muß nicht in einem Parentwidget liegen. Es ist auch alleine lebensfähig. Die Methode resize() existiert auch für ein QLabel, ebenso existiert auch show() und zeigt das QLabel als Fenster an. Als Fenstertitel wird von Qt in diesem Fall der Name der Quelldatei genommen.
/*
basic03.cpp
anfangszustand: leeres qt projekt
*/
#include <QApplication>
#include <QLabel>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QLabel label("hello again");
label.setFont(QFont("Times", 18, QFont::Bold));
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
label.resize(400, 300);
label.show();
return app.exec();
}

Ebenso kann man einen Button als Hauptfenster verwenden. Wie zu erwarten bekommt man einen ziemlich großen Knopf.
/*
basic04.cpp
anfangszustand: leeres qt projekt
*/
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QPushButton button("drück mich");
button.setFont(QFont("Times", 18, QFont::Bold));
button.resize(200, 150);
button.show();
return app.exec();
}

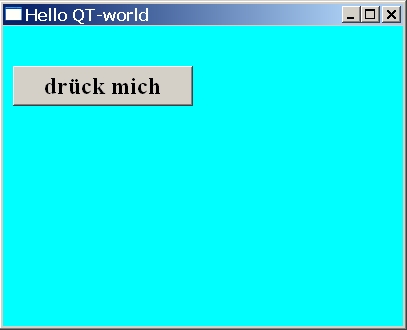
Dies ist eine Weiterführung von Beispiel 2. Statt einem QLabel wird ein QPushButton verwendet. Für das Hauptfenster wird eine eigene Farbe gesetzt. Hier gibt es ein einfaches Eventhandling mit dem Qt-typischen SIGNAl/SLOT - Mechanismus. Mit SIGNAl wird die Ereignisquelle bezeichnet, SLOT ist der Ereignisempfänger. Sowohl SIGNAl als auch SLOT sind Methoden bestimmter Objekte. Der SIGNAl/SLOT - Mechanismus macht Ereignisquelle und Ereignisempfänger miteinander bekannt. Dazu gibt es ein spezielle statische Methode namens connect in der Klasse QObject, die folgenden Aufbau hat:
bool QObject::connect(const QObject* sender, const char* signal, const QObject* receiver, const char* method, Qt::ConnectionType type = Qt::AutoCompatConnection)
Im Standardfall werden nur die ersten vier Parameter der Methode explizit gesetzt. Dabei ist zu beachten, daß Paramter 2 und 4 nie direkt gesetzt werden. Stattdessen verwendet man zwei Makros mit den Namen SIGNAL() und SLOT(). Danei erhält das Makro SIGNAL() den Namen der Methode der Ereignisquelle und das Makro SLOT() den Namen der Methode der Ereignissenke. Die folgende Zeile verdeutlicht das Vorgehen:
QObject::connect(&button, SIGNAL(clicked()), &app, SLOT(quit()));
Die beiden Makros erhalten also die Prototypen der Methoden. In obigem Fall muß keine der beiden Methoden selbstgeschrieben werden. clicked() ist eine Methode von QPushButton, quit() ist eine Methode von QApplication. Mit diesem Statement erreicht man, daß zum Ereignis clicked() die Methode quit() aufgerufen wird und sich damit die Anwendung beendet.
/*
basic05.cpp
anfangszustand: leeres qt projekt
das fenster enthält einen QButton mit dem text "drück mich"
der button wird absolut positioniert.
das setzen der hintergrundfarbe ist etwas umständlich
1) erst holt man sich die QPalette des QWidgets
2) für dieses objekt kann man dann mit setColor eine farbe setzen
3) sodann muß die veränderte palette für das widget mit setPalette() neu gesetzt werden
über das QObject::connect makro wird das clicked()-signal des buttons verbunden
mit der quit()-methode von QApplication
solange man keine eigenen signale oder slots schreibt braucht man nur dieses makro
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QPalette pal(window.palette());
pal.setColor(QPalette::Background, Qt::cyan);
window.setPalette(pal);
QPushButton button("drück mich", &a,p;window);
button.setFont(QFont("Times", 18, QFont::Bold));
button.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
QObject::connect(&button, SIGNAL(clicked()), &app, SLOT(quit()));
// das signal clicked von button wir verbunden mit der funktion quit von app
window.show();
return app.exec();
}

In diesem Beispiel schreiben wir uns eine eigene SLOT-Methode. Dazu wird eine Unterklasse MyWidget von QWidget gebildet.
Diese erhält eine Methode changeColor() mit der zwischen zwei Hintergrundfarben umgeschaltet werden kann.
Die Methode muß mit public slots: eigens als slot-Methode deklariert werden. Außerdem muß man noch das Makro
Q_OBJECT mit in die Klasse aufnehmen. Man stellt es sofort an den Anfang der Klasse. Man beachte dazu den Aufbau des
Headers mywidget.h!
Die Sender/Empfängerverbindung findet im Hauptprogramm wie folgt statt:
QObject::connect(&button, SIGNAL(clicked()), &window, SLOT(changeColor()) );
/*
basic06.cpp
anfangszustand: leeres qt projekt
hier wird eine unterklasse von QWidget gebildet
in einem privaten datenelement wird die hintergrundfarbe gespeichert
eine methode setBackground ermöglicht eine einfachrs setzen der hintergrundfarbe
eine slotmethode changeColor() schaltet zwischen zwei hintergrundfarben um
mit der statischen Mmethode QObject::connect wird das click-signal des buttons mit der slotmethode verbunden
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include "mywidget.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QColor col(210,230,250, 255); // r,g,b,a
QColor cyan = Qt::cyan;
window.setBackground(col);
QPushButton button("drück mich", &window);
button.setFont(QFont("Times", 18, QFont::Bold));
button.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
QObject::connect(&button, SIGNAL(clicked()), &window, SLOT(changeColor()) );
// das signal clicked von button wir verbunden mit der funktion quit von app
// d.h. bei einem buttonclick wird die methode quit() von QWidget gerufen
window.show();
return app.exec();
}
/*
mywidget.h
falls man signale oder slots in die klasse mit aufnimmt
braucht man das makro Q_OBJECT. Man stellt es sofort an den Anfang der Klasse
manchmal kann es schwierigkeiten beim linken geben
die fehlermeldung
"No such slot"
deutet darauf hin, daß man das makro Q_OBJECT vergessen hat
an den anfang der klasse zu stellen
die fehlermeldung
"undefined reference to vtable"
deutet darauf hin, daß der moc (meta-object-compiler) nicht oder nicht richtig arbeitet
dann lösche man alle makefiles, damit qtcreator sie neu erzeugen muß
*/
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
//#include <QObject> nicht notwendig
class MyWidget : public QWidget
{
Q_OBJECT
private:
QColor bgCol;
public:
MyWidget(QWidget *parent = 0);
void setBackground(QColor col);
public slots:
void changeColor();
};
#endif // MYWIDGET_H
/*
mywidget.cpp
*/
#include "mywidget.h"
// defaultkonstruktor
MyWidget::MyWidget(QWidget *parent)
{
}
void MyWidget::setBackground(QColor col)
{
bgCol = col;
QPalette pal(this->palette());
pal.setColor(QPalette::Background, col);
this->setPalette(pal);
}
void MyWidget::changeColor()
{
QPalette pal = this->palette();
if ( bgCol == Qt::magenta )
bgCol = Qt::cyan;
else
bgCol = Qt::magenta;
pal.setColor(QPalette::Background, bgCol);
this->setPalette(pal);
}



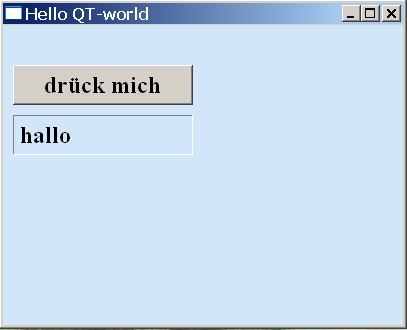
Das Beispiel ist eine kleine Variation des vorigen Beispiels. Es enthält ein zusätzliches QLabel unterhalb des QPushButtons. Zudem wird in der Klasse MyWidget eine Methode void setBackground(QColor col) eingeführt, mit der man die Hintergrundfarbe sehr einfach setzen kann. Die Hintergrundfarbe wird intern in einem privaten Datenelement gespeichert.
/*
basic07.cpp
anfangszustand: leeres qt projekt
das fenster ist eine unterklasse von QWidget und enthält zwei zusätzliche methoden.
die methode
void setBackground(QColor col);
erleichtert das setzen einer hintergrundfarbe ist aber nicht notwendig (siehe voriges beispiel)
dazu wird in einem privaten datenelement die hintergrundfarbe gespeichert
die methode
void changeColor();
ist ein ereignishandler und wird deshalb als slot (public slots:) gekennzeichnet
die slotmethode schaltet zwischen zwei hintergrundfarben um
die sender-empfängerverbindung wird durch das QObject::connect makro hergestellt:
QObject::connect(&button, SIGNAL(clicked()), &window, SLOT(changeColor()) );
damit man dieses makro anwenden kann muß die klasse, die die slotmethode enthält
zu beginn das Q_OBJECT makro einbinden
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include "mywidget.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QColor col(210,230,250, 255); // r,g,b,a
QColor cyan = Qt::cyan;
window.setBackground(col);
QPushButton button("drück mich", &window);
button.setFont(QFont("Times", 18, QFont::Bold));
button.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
QObject::connect(&button, SIGNAL(clicked()), &window, SLOT(changeColor()) );
// das signal clicked von button wir verbunden mit der funktion quit von app
// d.h. bei einem buttonclick wird die methode quit() von QWidget gerufen
QLabel label("hallo", &window);
label.setFont(QFont("Times", 18, QFont::Bold));
label.setGeometry(10, 90, 180, 40);
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
window.show();
return app.exec();
}
/*
mywidget.h
*/
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
//#include <QObject> nicht notwendig
class MyWidget : public QWidget
{
Q_OBJECT
private:
QColor bgCol;
public:
MyWidget(QWidget *parent = 0);
void setBackground(QColor col);
public slots:
void changeColor();
};
#endif // MYWIDGET_H
/*
mywidget.cpp
*/
#include "mywidget.h"
// defaultkonstruktor
MyWidget::MyWidget(QWidget* parent)
{
}
void MyWidget::setBackground(QColor col)
{
bgCol = col;
QPalette pal(this->palette());
pal.setColor(QPalette::Background, col);
this->setPalette(pal);
}
//slot
void MyWidget::changeColor()
{
QPalette pal = this->palette();
if ( bgCol == Qt::magenta )
bgCol = Qt::cyan;
else
bgCol = Qt::magenta;
pal.setColor(QPalette::Background, bgCol);
this->setPalette(pal);
}



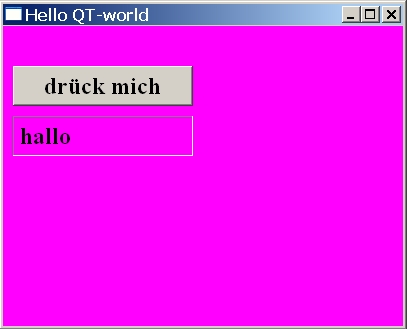
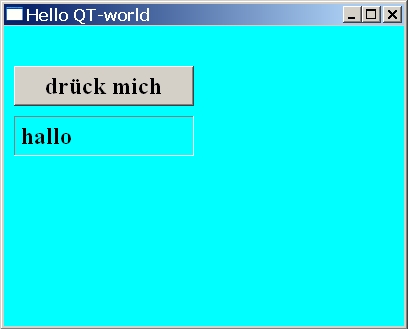
Zusätzlich zu der Unterklasse MyWidget von QWidget wird hier noch eine Unterklasse MyLabel von QLabel gebildet. Die Klasse MyWidget ist identisch mit der von Beispiel 7 und enthält als zusätzlichen Methoden setBackground() und die slot-Methode changeColor(). Letztere wird allerdings in diesem Beispiel nicht eingesetzt. In der neuen Klasse MyLabel wird die slot-Methode inc() eingeführt. Die Methode inkrementiert einen Zähler, der die Anzahl der Buttonclicks zählt und gibt diesen Zähler auf das Label aus. Der Zähler selbst ist ein privates Datenelement von MyLabel. Die Sender-Empfänger-Verbindung wird mit QObject::connect() in main() hergestellt.
/*
basic08.cpp
anfangszustand: leeres qt projekt
es wird eine unterklasse von QLabel gebildet, sie eine slotmethode enthält: void inc();
die methode inkrementiert einen zähler, der die anzahl der buttonclicks zählt
und gibt diesen zähler auf das label aus.
die sender-empfängerverbindung wird durch die statische methode QObject::connect hergestellt:
QObject::connect(&button, SIGNAL(clicked()), &label, SLOT( inc() ) );
damit man dieses makro anwenden kann muß die klasse, die die slotmethode enthält,
also MyLabel, zu beginn das Q_OBJECT makro einbinden
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include "mywidget.h"
#include "mylabel.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QColor col(210,230,250, 255); // r,g,b,a
QColor cyan = Qt::cyan;
window.setBackground(col);
QPushButton button("drück mich", &window);
button.setFont(QFont("Times", 18, QFont::Bold));
button.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
MyLabel label("hallo", &window);
label.setFont(QFont("Times", 18, QFont::Bold));
label.setGeometry(10, 90, 180, 40);
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
//label.setText("hi");
QObject::connect(&button, SIGNAL(clicked()), &label, SLOT( inc() ) );
// das signal clicked von button wir verbunden mit der funktion inc von label
// d.h. bei einem buttonclick wird die methode inc() gerufen
window.show();
return app.exec();
}
/*
mylabel.h
*/
#ifndef MYLABEL_H
#define MYLABEL_H
#include <QLabel>
class MyLabel : public QLabel
{
Q_OBJECT
private:
QString line;
int counter;
public:
MyLabel();
MyLabel(QWidget* parent);
MyLabel(const QString& text, QWidget* parent);
void setText(const QString& text);
public slots:
void inc();
};
#endif // MYLABEL_H
/*
mylabel.cpp
*/
#include "mylabel.h"
MyLabel::MyLabel()
{
line = this->text();
counter = 0;
}
MyLabel::MyLabel(QWidget* parent) : QLabel(parent)
{
counter = 0;
line = this->text();
}
MyLabel::MyLabel(const QString& text, QWidget* parent): QLabel(text, parent)
{
counter = 0;
line = this->text();
}
void MyLabel::setText(const QString& text)
{
QLabel::setText(text);
line = text;
}
//slot
void MyLabel::inc()
{
QString intStr;
intStr = intStr.setNum(++counter);
setText(intStr);
}
/*
mywidget.h
*/
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
//#include <QObject> nicht notwendig
class MyWidget : public QWidget
{
Q_OBJECT
private:
QColor bgCol;
public:
MyWidget(QWidget *parent = 0);
void setBackground(QColor col);
public slots:
void changeColor();
};
#endif // MYWIDGET_H
/*
mywidget.cpp
*/
#include "mywidget.h"
// defaultkonstruktor
MyWidget::MyWidget(QWidget *parent)
{
}
void MyWidget::setBackground(QColor col)
{
bgCol = col;
QPalette pal(this->palette());
pal.setColor(QPalette::Background, col);
this->setPalette(pal);
}
//slot
void MyWidget::changeColor()
{
QPalette pal = this->palette();
if ( bgCol == Qt::magenta )
bgCol = Qt::cyan;
else
bgCol = Qt::magenta;
pal.setColor(QPalette::Background, bgCol);
this->setPalette(pal);
}



Dieses Beispiel ist eine Modifikation des vorigen Beispiels. Wir brauchen keine eigene Klasse MyWidget und verwenden wieder QWidget. Ebenso verwenden wir QLabel und nicht Mylabel.. Wir verlagern nun die slot-methode in eine eigene Klasse. Es gibt bei den Signal/Slot-Methoden eine Einschränkung, die bis jetzt nicht aufgefallen ist. Die zu verbindenden Signal- und Slotmethoden müssen in ihrer Signatur übereinstimmen. Wir können also das Signal clicked() nur mit einem Slot verbinden, dessen Methode auch keine Parameter bekommt. Schreibt man eine eigene Slotklasse, so kann jedoch über den Konstruktor jede beliebige Information übergeben werden und so kann man problemlos eine zum Signal passende slot-Methode schreiben. Wie das Beispiel zeigt, muß eine eigene Slotklasse auch kein QWidget sein. Eine Klasse, die ein Slot deklariert muß dann aber explizit public von QObject erben und das Makro Q_OBJECT einbinden. Das folgende Beispiel demonstriert das.
/*
basic09.cpp
anfangszustand: leeres qt projekt
es gibt eine eigene slotklasse, die als empfänger arbeitet
sie bekommt einen zeiger auf das label und kann so ausgaben auf das label machen
die sender-empfängerverbindung wird in main() analog zu den vorigen Beispielen hergestellt:
Slot slot(&label);
QObject::connect(&button, SIGNAL(clicked()), &slot, SLOT( inc() ) );
damit man dieses makro anwenden kann muß die klasse Slot, die die slotmethode enthält,
zu beginn nicht nur das Q_OBJECT makro einbinden sondern auch von QObject public erben
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include "slot.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QColor col(210,230,250, 255); // r,g,b,a
QPalette pal(window.palette());
pal.setColor(QPalette::Background, col);
window.setPalette(pal);
QPushButton button("drück mich", &window);
button.setFont(QFont("Times", 18, QFont::Bold));
button.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
QLabel label("hallo", &window);
label.setAutoFillBackground(true); // setzt das QLabel auf undurchsichtig
QColor col2(250,230,210, 255); // r,g,b,a
QPalette pal2(label.palette());
pal2.setColor(QPalette::Background, col2);
label.setPalette(pal2);
label.setFont(QFont("Times", 18, QFont::Bold));
label.setGeometry(10, 90, 180, 40);
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
//label.setText("hi");
Slot slot(&label);
QObject::connect(&button, SIGNAL(clicked()), &slot, SLOT( inc() ) );
// das signal clicked von button wir verbunden mit der funktion inc von slot
window.show();
return app.exec();
}
/*
slot.h
externe slotklasse
eine klasse, die kein QWidget ist und slots deklarieren will
muß
1) das makro Q_OBJECT einbinden
2) public von QObject erben
*/
#ifndef SLOT_H
#define SLOT_H
#include <QLabel>
#include <QString>
#include <QObject>
class Slot : public QObject
{
Q_OBJECT
private:
QString text;
QLabel* label;
int counter;
public:
Slot(QLabel* label);
Slot(QLabel* label, QString& text);
public slots:
void inc();
};
#endif // SLOT_H
/*
slot.cpp
*/
#include "slot.h"
Slot::Slot(QLabel* label)
{
this->label = label;
text = QString("0");
counter = 0;
}
Slot::Slot(QLabel* label, QString& text)
{
this->label = label;
this->text = text;
counter = 0;
}
//slot
void Slot::inc()
{
//QString st(
text = text.setNum(++counter);
label->setText(text);
}



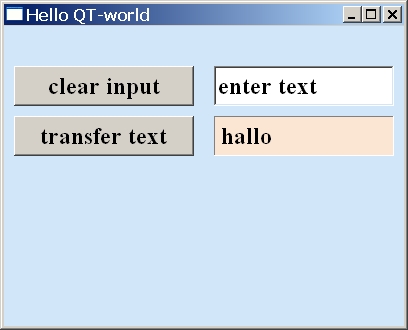
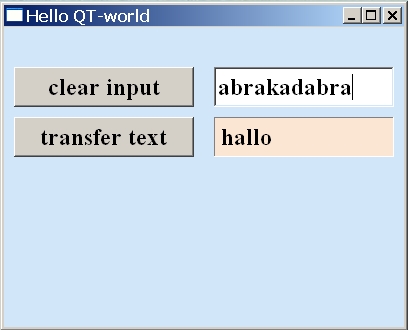
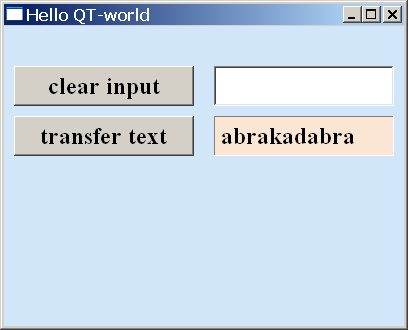
Mit Hilfe eines QLineEdit kann man Text auf der graphischen Oberfläche eingeben. Der eingegebene Text soll mit Hilfe eines QPushButtons auf ein QLabel übertragen werden können. Zum Löschen der Eingabe steht ein weiterer QPushButton zur Verfügung. Es werden zwei eigene Slotklassen verwendet. Über einen ClearHandler wird das Löschen der Eingabe ermöglicht. Mit dem TransferHandler ist es möglich, die Eingabe auf das QLabel zu übertragen. Man beachte jeweils die Konstruktoren der Slotklassen.
/*
basic10.cpp
anfangszustand: leeres qt projekt
es gibt eine eigene slotklasse, die als empfänger arbeitet
sie bekommt einen zeiger auf das label und kann so ausgaben auf das label machen
die sender-empfängerverbindung wird durch das QObject::connect makro hergestellt:
Slot slot(&label);
QObject::connect(&button, SIGNAL(clicked()), &slot, SLOT( inc() ) );
damit man dieses makro anwenden kann muß die klasse Slot, die die slotmethode enthält,
zu beginn nicht nur das Q_OBJECT makro einbinden sondern auch von QObject public erben
*/
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include "clearhandler.h"
#include "transferhandler.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.setWindowTitle("Hello QT-world");
window.resize(400, 300);
QColor col(210,230,250, 255); // r,g,b,a
QPalette pal(window.palette());
pal.setColor(QPalette::Background, col);
window.setPalette(pal);
QPushButton clearButton("clear input", &window);
clearButton.setFont(QFont("Times", 18, QFont::Bold));
clearButton.setGeometry(10, 40, 180, 40);
//button.setParent(&window); // geht auch
QLineEdit textField("enter text", &window);
textField.setFont(QFont("Times", 18, QFont::Bold));
textField.setGeometry(210, 40, 180, 40);
ClearHandler clearHandler(&textField);
QObject::connect(&clearButton, SIGNAL(clicked()), &clearHandler, SLOT( clear() ) );
QPushButton transferButton("transfer text", &window);
transferButton.setFont(QFont("Times", 18, QFont::Bold));
transferButton.setGeometry(10, 90, 180, 40);
//button.setParent(&window); // geht auch
QLabel label("hallo", &window);
label.setAutoFillBackground(true);
QColor col2(250,230,210, 255); // r,g,b,a
QPalette pal2(label.palette());
pal2.setColor(QPalette::Background, col2);
label.setPalette(pal2);
label.setFont(QFont("Times", 18, QFont::Bold));
label.setGeometry(210, 90, 180, 40);
label.setFrameStyle( QFrame::Panel | QFrame::Sunken );
TransferHandler transferHandler(&textField, &label);
QObject::connect(&transferButton, SIGNAL(clicked()), &transferHandler, SLOT( transfer() ) );
// das signal clicked von button wir verbunden mit der funktion transfer von transferHandler
// d.h. bei einem buttonclick wird die methode quit() von QWidget gerufen
window.show();
return app.exec();
}
/*
clearhandler.h
*/
#ifndef CLEARHANDLER_H
#define CLEARHANDLER_H
#include <QObject>
#include <QLineEdit>
class ClearHandler : public QObject
{
Q_OBJECT
private:
QLineEdit* textField;
public:
ClearHandler(QLineEdit* textField);
public slots:
void clear();
};
#endif // CLEARHANDLER_H
/*
clearhandler.cpp
*/
#include "clearhandler.h"
ClearHandler::ClearHandler(QLineEdit* textField)
{
this->textField = textField;
}
//slot
void ClearHandler::clear()
{
textField->setText("");
}
/*
transferhandler.h
*/
#ifndef TRANSFERHANDLER_H
#define TRANSFERHANDLER_H
#include <QObject>
#include <QLineEdit>
#include <QLabel>
class TransferHandler : public QObject
{
Q_OBJECT
private:
QLineEdit* textField;
QLabel* label;
public:
TransferHandler(QLineEdit* textField, QLabel* label);
public slots:
void transfer();
};
#endif // TRANSFERHANDLER_H
/*
transferhandler.cpp
*/
#include "transferhandler.h"
TransferHandler::TransferHandler(QLineEdit* textField, QLabel* label)
{
this->textField = textField;
this->label = label;
}
//slot
void TransferHandler::transfer()
{
label->setText( textField->text() );
}








|