



| Advanced Java Services | BorderLayout |




|
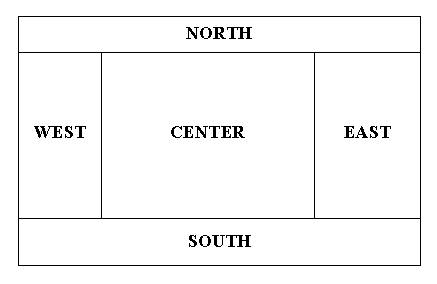
A border layout lays out a container, arranging and resizing its components to fit in five regions: north, south, east, west, and center. Each region may contain no more than one component, and is identified by a corresponding constant: NORTH, SOUTH, EAST, WEST, and CENTER. When adding a component to a container with a border layout, use one of these five constants.
| Konstanten | |
| Typ | Name der Konstante |
| static String | CENTER The center layout constraint (middle of container). |
| static String | EAST The east layout constraint (right side of container). |
| static String | NORTH The north layout constraint (top of container). |
| static String | SOUTH The south layout constraint (bottom of container). |
| static String | WEST The west layout constraint (left side of container). |
| Konstruktoren | |
| BorderLayout() | Constructs a new border layout with no gaps between components. |
| BorderLayout(int hgap, int vgap) | Constructs a border layout with the specified gaps between components. |
| Methoden | |
| Returntyp | Name der Methode |
| int | getHgap() Returns the horizontal gap between components. |
| void | setHgap(int hgap) Sets the horizontal gap between components. |
| int | getVgap() Returns the vertical gap between components. |
| void | setVgap(int vgap) Sets the vertical gap between components. |
Die vorangehende Tabelle mit der Übersicht der von den verschiedenen Containern verwendeten Layouts macht deutlich, daß BorderLayout eines der am häufigsten verwendeten Layouts darstellt. Die Aufteilung in vier Ränder und ein Zentrum wird oft als Ausgangspunkt für Layoutschachtelungen verwendet.

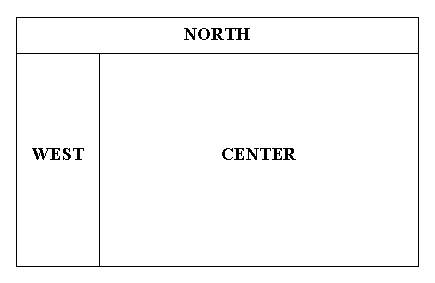
Jede der fünf Zonen kann genau eine Komponente aufnehmen. Die Zeichnung ist absichtlich unsymmetrisch, der Westen und der Osten müssen keineswegs gleich groß sein, ebensowenig der Norden und der Süden. Auch muß man nicht alle Plätze mit Komponenten füllen. Nimmt man weniger als fünf Komponenten auf, so werden die nicht benutzten Plätze von den benutzten Plätzen okkupiert. Im folgenden werden nur drei Plätze von Komponenten besetzt. So werden die "Ausbreitungsregeln" deutlicher.

Die zweite Graphik zeigt, wie BorderLayout arbeitet, wenn einige der fünf möglichen Komponenten fehlen. Diese Ausbreitungsregeln sind in der nächsten Tabelle zusammengefaßt.
| BorderLayout Layoutregeln 1 | |
|---|---|
| Bereich | dominierte andere Bereiche |
| NORTH | dominiert EAST, WEST und CENTER |
| SOUTH | dominiert EAST, WEST und CENTER |
| EAST | dominiert CENTER |
| WEST | dominiert CENTER |
| CENTER | nimmt alles an Platz, was übrig bleibt |
Wie alle Layoutmanager, so holt sich auch BorderLayout die Größe einer aufzunehmenden Komponente über die Methode getPreferredSize(), die jede Komponente von Component erbt. Die zurückgelieferten Referenz vom Typ Dimension gibt die Weite und Höhe an, mit der die Komponente dargestellt werden möchte. BorderLayout berücksichtigt diese Angaben (absichtlich) nur teilweise oder garnicht. Die folgende Tabelle zeigt, welcher Platz welche Angaben berücksichtigt.
| BorderLayout Layoutregeln 2 | ||
|---|---|---|
| Bereich | berücksichtigte Angaben von getPreferredSize() | |
| Weite (width) | Höhe (height) | |
| WEST | ja | nein |
| EAST | ja | nein |
| NORTH | nein | ja |
| SOUTH | nein | ja |
| CENTER | nein | nein |
Panel panel = new Panel(); BorderLayout bl = new BorderLayout(); // bl.setHgap(10); // bl.setVgap(15); panel.setLayout(bl);
Wegen der guten Konstruktorausstattung gibt es viele kleine Varianten. Es geht auch etwa so:
Panel panel = new Panel( new BorderLayout(10,15) );
JPanel panel = new JPanel( new BorderLayout(10,15) );
JButton northButton = new JButton("Nordknopf");
JButton westButton = new JButton("Westknopf");
JButton eastButton = new JButton("Knopf im Osten");
// etc.
panel.add(northButton, BorderLayout.NORTH);
panel.add(westButton, BorderLayout.WEST);
panel.add(eastButton, BorderLayout.EAST);
// etc.
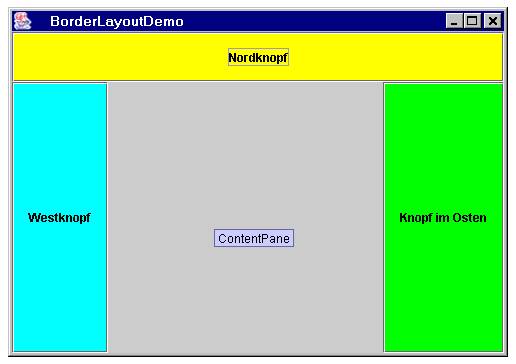
Hier noch ein komplettes Beispiel mit Screenshot
/* --------------------------------------------------------------------- *\
BorderLayoutDemo.java
\* --------------------------------------------------------------------- */
import java.awt.* ;
import javax.swing.*;
public class BorderLayoutDemo extends JFrame
{
private JComponent conPane;
private JButton northButton = new JButton("Nordknopf");
private JButton westButton = new JButton("Westknopf");
private JButton eastButton = new JButton("Knopf im Osten");
public BorderLayoutDemo()
{
conPane = (JComponent)this.getContentPane();
conPane.setToolTipText("ContentPane");
westButton.setBackground( Color.cyan );
conPane.add(westButton, BorderLayout.WEST);
northButton.setBackground( Color.yellow );
northButton.setPreferredSize( new Dimension(40,50) ) ;
conPane.add(northButton, BorderLayout.NORTH);
eastButton.setBackground( Color.green );
conPane.add(eastButton, BorderLayout.EAST);
initFrame() ;
}
private void initFrame()
{
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) ;
setLocation(100,40) ;
setSize(500,350);
setTitle(" BorderLayoutDemo");
setVisible(true);
}
public static void main (String[] args)
{
BorderLayoutDemo wnd = new BorderLayoutDemo();
}
}

|
|





|