



| Advanced Java Services | GridLayout |




|
The GridLayout class is a layout manager that lays out a container's components in a rectangular grid. The container is divided into equal-sized rectangles, and one component is placed in each rectangle.
| Konstruktoren | |
| GridLayout() |
Creates a grid layout with a default of one column per component, in a single row. |
| GridLayout(int rows, int cols) |
Creates a grid layout with the specified number of rows and columns. |
| GridLayout(int rows, int cols, int hgap, int vgap) |
Creates a grid layout with the specified number of rows and columns. |
| Methoden | |
| Returntyp | Name der Methode |
| int | getColumns() Gets the number of columns in this layout. |
| void | setColumns(int cols) Sets the number of columns in this layout to the specified value. |
| int | getRows() Gets the number of rows in this layout. |
| void | setRows(int rows) Sets the number of rows in this layout to the specified value. |
| int | getHgap() Returns the horizontal gap between components. |
| void | setHgap(int hgap) Sets the horizontal gap between components to the specified value. |
| int | getVgap() Returns the vertical gap between components. |
| void | setVgap(int vgap) Sets the vertical gap between components to the specified value. |
Im Normalfall zerlegt GridLayout den Container in eine Matrix mit rows * cols gleichgroßen rechteckigen Zellen. In jeder Zelle hat eine Komponente Platz. In der Defaultorientierung werden die Komponenten von links nach rechts und von oben nach unten aufgenommen in der Reihenfolge des "addens" aufgenommen. Die Komponente füllt die ganze Zelle aus. Die Angaben von getPreferredSize() werden komplett ignoriert.
GridLayout muß immer gesetzt werden, da es keinen Container gibt, der dieses Layout als DefaultLayout hat.
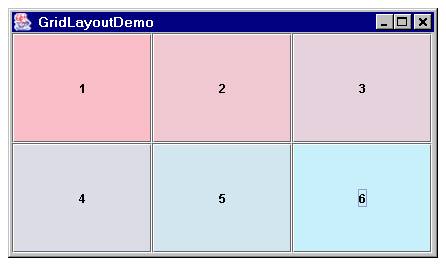
GridLayout gl = new GridLayout(2,3) ; // zwei zeilen, drei spalten
//gl.setHgap(20);
//gl.setVgap(10);
container.setLayout(gl);
JButton b[] = new JButton[6] ;
for(int i=0; i<b.length; i++)
{
b[i] = new JButton(""+(i+1));
container.add(b[i]) ;
}
Gibt man den Buttons noch ein wenig Farbe, sieht das folgendermaßen aus.

GridLayout gl = new GridLayout(1,0) ; // eine Zeilen, beliebig viele Spalten //oder kürzer GridLayout gl = new GridLayout() ;
GridLayout gl = new GridLayout(0,1) ; // eine Spalte, beliebig viele Zeilen
Ist der erste Parameter für die Anzahl der Zeilen ungleich 0, so ignoriert GridLayout die Angabe der Spaltenzahl und berechnet die Spaltenzahl sicherheitshalber mit Hilfe der tatsächlich aufgenommenen Komponenten. Ein Beispiel: Gibt man etwa als Zeilenparameter 3 ein und nimmt 10 Komponenten auf, so ergeben sich 4 Spalten. Es wird die Anzahl der Komponenten durch die Zeilenzahl geteilt und dann auf die nächste ganze Zahl aufgerundet. Die folgenden Konstruktoraufrufe sind alle legal und liefern immer ein Gitter mit drei Zeilen, egal wieviel Komponenten tatsächlich aufgenommen werden.
GridLayout gl = new GridLayout(3,1) ; // auf alle Fälle drei Zeilen GridLayout gl = new GridLayout(3,100) ; // auf alle Fälle drei Zeilen GridLayout gl = new GridLayout(3,-1) ; // auf alle Fälle drei Zeilen
Will man eine gewisse Spaltenzahl erzwingen, so gibt man als ersten Parameter 0 ein.
GridLayout gl = new GridLayout(0,4) ; // auf alle Fälle vier Spalten
Falls in dieser Situation die Anzahl der Komponenten kein Vielfaches der Zeilen- bzw. Spaltenzahl ist, so bleiben Plätze leer. Auf diese Weise bleibt das Layout vorhersehbar, auch wenn man zur Laufzeit Komponenten aufnimmt.
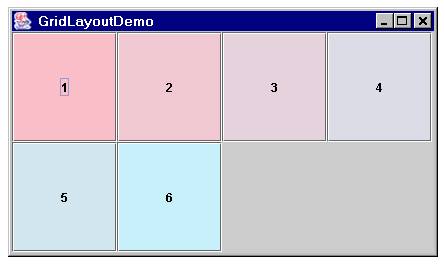
GridLayout gl = new GridLayout(0,4) ; // auf alle Fälle vier Spalten
Nimmt man jetzt sechs Komponenten auf, so muß eine zweite Zeile begonnen werden, das sieht dann folgendermaßen aus:

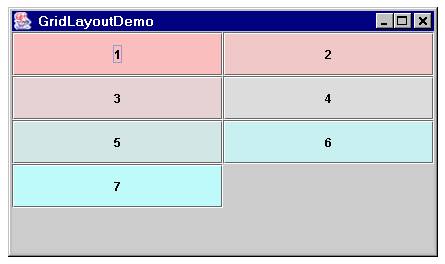
GridLayout gl = new GridLayout(5,0) ; // auf alle Fälle fünf Zeilen
Nimmt man hier sieben Komponenten auf, so muß eine zweite Spalte begonnen werden. da die Komponenten von links nach rechts aufgenommen werden, wird hier nicht die erste Spalte bis zum Ende gefüllt.

|
|





|